È disdicevole parlare di metaverso senza avere un’idea di come può essere generato, almeno nelle sue fondamenta spaziali. Cerchiamo di colmare questa lacuna. Il concetto di base è quello già enunciato da Kandinsky per la pittura: punto, linea, superficie. La trasformazione del concetto in mondo virtuale è affidata al rendering.
In computer grafica, il rendering è il processo di generazione di un’immagine digitale a partire da un modello reale o da una descrizione matematica. Nel rendering 3D l’obbiettivo è creare un’immagine 2D da visualizzare su uno schermo – o comunque una superficie – simulando un’immagine 3D.
Questa tecnica è usata in architettura, nella progettazione industriale, nell’industria cinematografica e audiovisiva, nei simulatori di volo e di altro tipo, in campo medico e in molte altre attività.

Le categorie di rendering
Essenzialmente esistono due grandi categorie di rendering: il pre-rendering e il rendering in real- time.
Nel primo caso la velocità di generazione dell’immagine non è prioritaria mentre sono importanti la resa e i dettagli: il caso tipico è quello degli effetti speciali o delle animazioni nei film. Il processo è lento e computazionalmente intensivo.
Nel caso del rendering real-time è invece la velocità a diventare essenziale: le immagini devono essere generate in tempo reale. L’ambito di utilizzo e quello agli ambienti interattivi dei simulatori, dei videogiochi o dei mondi virtuali. Sono necessarie tecniche apposite, come la rasterizzazione, e acceleratori hardware come la GPU (Graphic Processor Unit,) che alleggerisce il lavoro del processore principale o CPU.
Quanto veloce deve essere la produzione e la successiva visualizzazione di un’immagine (un frame)? Nei vecchi film in pellicola il frame rate era di 24 fps (frame per second): ogni secondo si susseguivano 24 immagini, il minimo necessario per dare l’impressione di un movimento fluido. Oggi nei contesti digitali prima citati si parte dai 30 fps per arrivare ai 90 fps e più della realtà virtuale. In quest’ultimo caso deve essere generato un frame almeno ogni 90esimo di secondo. Detto in altro modo, devono essere create “al volo” almeno 90 immagini al secondo.
Iniziamo a vedere cosa avviene in questo brevissimo lasso di tempo.
Come funziona il processo di rendering
Il processo inizia nella CPU, dove sono contenuti i dati per assemblare l’immagine dal punto di vista geometrico, della sua collocazione nello spazio, della sua illuminazione rispetto all’osservatore, dell’aspetto delle superfici.
Questi dati vengono poi trasmessi alla GPU tramite API, protocolli che fanno comunicare adeguatamente le due unità: tra i più utilizzati vi sono quelli della famiglia DirectX della Microsoft e OpenGL.
Nella GPU inizia la “rendering pipeline”, la catena di montaggio dell’immagine. Mini-programmi residenti nella GPU, chiamati “shader”, si occupano dei vari passi. Vi sono numerose pipeline che operano in parallelo.

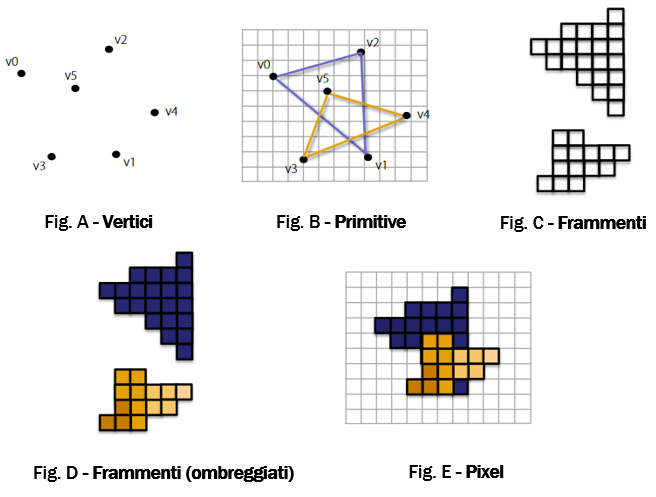
Il primo passo (Fig.A) è dedicato a trasformare – con opportuni algoritmi – le coordinate dei vertici (punti chiave) dell’immagine da 3D a 2D; si prendono in considerazione la prospettiva che in quel momento ha l’immagine rispetto all’osservatore, l’illuminazione e altri parametri.
Nel secondo passaggio (Fig. B) vengono connessi questi vertici, costruendo una “primitiva”, un poligono, spesso un triangolo: questa è l’elemento base delle immagini. Un’immagine è realizzata assemblando questi triangoli, tipo Lego (bidimensionale). Più sono piccoli, più l’immagine è definita ma più lavoro computazionale occorrerà per costruirla.
A questo punto avviene la rasterizzazione (Fig. C). Si controlla se un pixel si trova all’interno del contorno della primitiva: se sì, viene selezionato, altrimenti viene scartato. L’insieme di pixel che approssimano la primitiva viene detto “frammento” (fragment).
Il frammento e i suoi pixel vengono sottoposti alle ultime operazioni; si completa la gestione dell’illuminazione e in base a questa e alla “texture” (l’aspetto della superficie) dell’oggetto vengono assegnati i colori ai pixel (Fig. D). Se l’immagine da visualizzare ha una dimensione di 2K x 2K pixel, lo shader che si occupa dei frammenti viene eseguito 4 milioni di volte. Per un solo frame.

Prima di essere inviati al buffer di memoria, si eliminano i pixel dei frammenti coperti da altri frammenti (Fig. E): rimangono solo i pixel delle parti effettivamente in vista.
Il buffer si occuperà di inviare allo schermo – al momento giusto – i dati dei pixel dei vari frammenti che, insieme, formeranno un oggetto – o una sua parte – in quel breve momento visibile all’osservatore.
Questo, in sintesi, l’enorme lavoro computazionale che la generazione di immagini 3D dinamiche richiede. Il rendering è il core dei graphic engine, i motori grafici di cui abbiamo parlato in questo post.